 | Related Posts Widget is an important tool to improve page views & keep the interest of our user throughout the website. It certainly helps is increasing the average holding time of a user on your blog/website. Here, I will teach you “How to Create Related Posts Widget” for blogger using Linkwithin service. In my opinion, this is the easiest widget available for blog use & provides tremendous results by providing related posts using its popular engine. |
Follow the steps below to create a wonderful Related Posts Widget for your Blog :
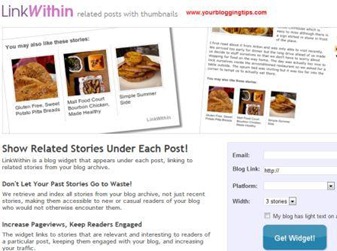
1. Go to http://www.linkwithin.com
2. Fill up the details such as your Email, Blog link, Blogger platform, Width of your blog (e.g., if you want 3 posts to appear below each post, then select “3 stories”. Simultaneously, for 4 posts, select 5 stories & for 5 posts, select 5 stories). My preference is “4 Stories” as it fits exactly below each post & provides best possible interface. See the example below -
 |
3. Select the option saying “My blog has light text on a dark background” as it provides an excellent look & feel for your blog. Don’t select it if you have a white background.
4. Click on “Get Widget”. You will get instructions to install widget on the next page. In case you get an error saying that the service cannot locate blog’s RSS feed, then you need to provide your RSS feed url to complete the process. If you do not know anything about feed/RSS feed, don’t worry, click here to check my post on Setup & Customize Feedburner for your website.
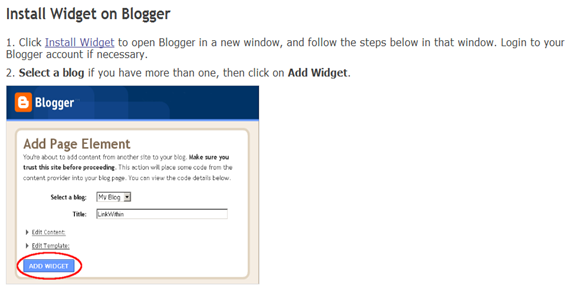
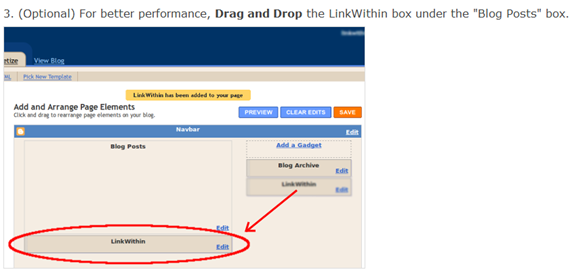
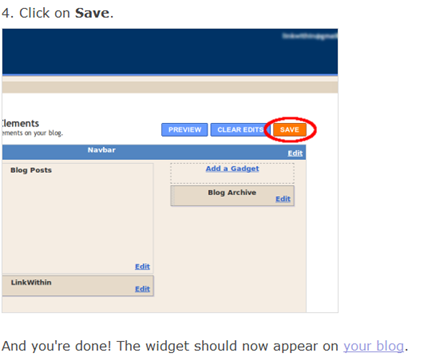
5. Now, assuming things have moved on properly without any errors, you will be directed to a page to install widget for Blogger, Wordpress etc. Following steps to be followed as graphically shown below :
 |
 |
 |
| |
| If you enjoyed this post and wish to be informed whenever a new post is published, then make sure you Subscribe to our regular Email Updates! |




I totally agree, the best way to keep the user more on a website is to always make interesting content visible, I personally prefer to put the related posts widget on the right of the post, maybe the user won't like to scroll down the page. http://www.katagogi.com/Danielle
ReplyDeletewhy i can't add this for my blog quà tặng tân gia
ReplyDeleteI already has new blog about qua tan gia. So I will try to use this tip
ReplyDeleteGreat idea having something for non-bloggers and I agree an exciting intro is essential – I shall be paying attention to mine.
ReplyDelete