1. Open Blogger Interface –> Template –> Create Backup –> Edit HTML –> Proceed
2. Check “Expand Widgets Section”
3. Find this variable by using Ctrl+F
SHOW ANNOUNCEMENT ▼
| Announcement: We will be soon releasing New Section for CA Students and Coupon Codes. Liked Us? Press |
Window to Blogging & Innovation...
1. Open Blogger Interface –> Template –> Create Backup –> Edit HTML –> Proceed
2. Check “Expand Widgets Section”
3. Find this variable by using Ctrl+F
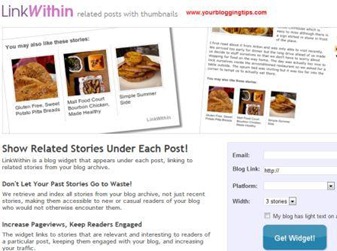
 | Related Posts Widget is an important tool to improve page views & keep the interest of our user throughout the website. It certainly helps is increasing the average holding time of a user on your blog/website. Here, I will teach you “How to Create Related Posts Widget” for blogger using Linkwithin service. In my opinion, this is the easiest widget available for blog use & provides tremendous results by providing related posts using its popular engine. |
Follow the steps below to create a wonderful Related Posts Widget for your Blog :
1. Go to http://www.linkwithin.com
| We wear cool suits, we wear shiny Shoes; we’re the Blackberry Boys... Oh yeah, we’re the BlackBerry Boys…. |
| Don't the above lyrics take us back to the days when the world got introduced to the revolutionary device in the market that was meant to be the birthright of the executive high-stature class? Doesn't it make you guys ever wonder about the origin and the rationale behind the name BlackBerry for the RIM’s (Research In Motion) most profitable product? |
| black seeds, the man started exploring varied fruity names and finally settled with BlackBerry because the device was black in colour at that time, and this word is delightful to most ears. |
| Q1. What is 404 Page Not Found Error & Why does it appear ? Ans. 404 Page Error is a broken link error, i.e. a link for which web page/blog is unavailable, deleted, modified. This is a common error which most of us while usual surfing have experienced it. Q2. What is the benefit of setting up 404 Page Not Found Error ? |
 | Q. What are Anchor Text Links & what purpose does it serve ? A. Anchor links is a tool which helps user to navigate a webpage from one point to other points. Sometimes, a post/article may be too big which may be inconvenient for the user. So an Index in the beginning can help the user to directly point to different sections of that article. We can create anchor text links by providing two types of effects - 1. Anchor Text Link – Jump Break (Instant Jump) using simple HTML 2. Anchor Text Link – Smooth Scrolling Sliding Effect using JQuery |
The most popular among the web designers, bloggers & surfers is the smooth scrolling effect for comfortable navigation across the web page.
A. Create Anchor Text Link – Jump Break using simple HTML
1. For applying Anchor text link, Go to Source Code of your Blog Post.
2. Locate the TEXT which will point to different sections of your post/article. (It may be your Contents/Index of the Article). For e.g. In my case, I will create Anchor linking on